Vous venez de créer votre site WordPress, vous avez choisi votre thème ? Parfait ! Passons à l’étape suivante : la création du thème enfant !
Le thème enfant, kézako ?
C’est simple, le thème enfant WordPress est un thème miroir de votre thème actuel (thème parent) qui va vous permettre d’effectuer des modifications de style sur votre site en toute sécurité. En effet, si vous modifiez directement le style dans votre thème parent, vous risquez de perdre vos modifications dès lors qu’une mise à jour du thème sera réalisée :-O
Cela vous parait difficile à réaliser ? Détrompez-vous, créer un thème enfant est très facile et ne prend que quelques minutes.
Il suffit de suivre quelques étapes simples et rapide. Je vous explique tout !
Etapes à suivre pour créer votre thème enfant
1- Connectez-vous au FTP
Le FTP, si ce terme vous est encore inconnu, signifie File Transfer Protocol (protocole de transfert de fichier). Le FTP permet d’afficher, éditer, modifier tous les fichiers sources de votre site web. Vous pouvez également télécharger des fichiers de votre ordinateur vers le serveur de votre site web.
Pour gérer et administrer votre FTP, vous devrez télécharger un client FTP tel que FileZilla.
Une fois FileZilla installé, vous devrez renseigner le nom de l’hôte, l’identifiant et le mot de passe pour accéder aux fichiers de votre site. Vous trouverez ces éléments sur l’espace personnel de votre hébergeur. En fonction de l’hébergeur choisi, ces informations peuvent se situer à des endroits différents mais vous devrez normalement les trouver dans Hébergement -> FTP.
2- Créez un dossier pour votre thème enfant
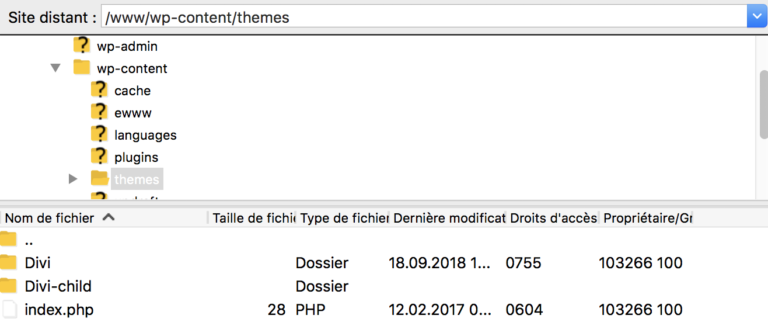
- Allez dans le dossier « themes » -> www/wp-content/themes
- Une fois le dossier ouvert, vous verrez un dossier au nom de votre thème (dans l’exemple il s’agit de Divi)
- Créez un dossier reprenant le nom de votre thème en y ajoutant « -child »

3- Créez le fichier style.css
- Dans le dossier que vous venez de créer, ajouter un fichier que vous nommerez « style.css »
- Effectuez un clic droit sur le fichier et cliquer sur « Afficher / éditer »
- Copiez / collez les éléments suivants
/* Theme Name: Divi child Description: Child theme of Divi Author: Adeline Siksik Author URI: https://www.adeline-siksik.com Template: Divi Version: 0.1.0 */
- Attention, ce n’est pas fini. Vous devez personnaliser votre fichier comme suit :
- Theme Name : Indiquez le nom que vous souhaitez donner à votre thème
- Description : Décrivez votre thème enfant
- Author : Indiquez votre nom
- Author URI : Cette information est facultative. Vous pouvez renseigner ici le lien de votre site professionnel ou personnel si vous en possédez un dans le but de faire un peu de publicité
- Template : Indiquez le nom du thème parent exactement de la même façon qu’il est indiqué dans le dossier thèmes de votre FTP. Veuillez également à bien respecter la casse (Dans l’exemple, bien indiquer « Divi » et non « divi »)
- Version : Il s’agit de la version de votre thème. Ceci étant votre première version, vous pouvez laisser les informations telles quelles
- Sauvegardez les modifications une fois le fichier renseigné
4- Créez le fichier functions.php
- Toujours dans le dossier du thème enfant, ajouter un fichier que vous nommerez « functions.php »
- Effectuez un clic droit sur le fichier et cliquer sur « Afficher / éditer »
- Copiez / collez les éléments suivants
<?php
/**
** activation theme
**/
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
- Sauvegardez les modifications
5- Activez votre thème
- Allez dans votre tableau de bord WordPress
- Dans le menu, allez sur Apparences -> Thèmes
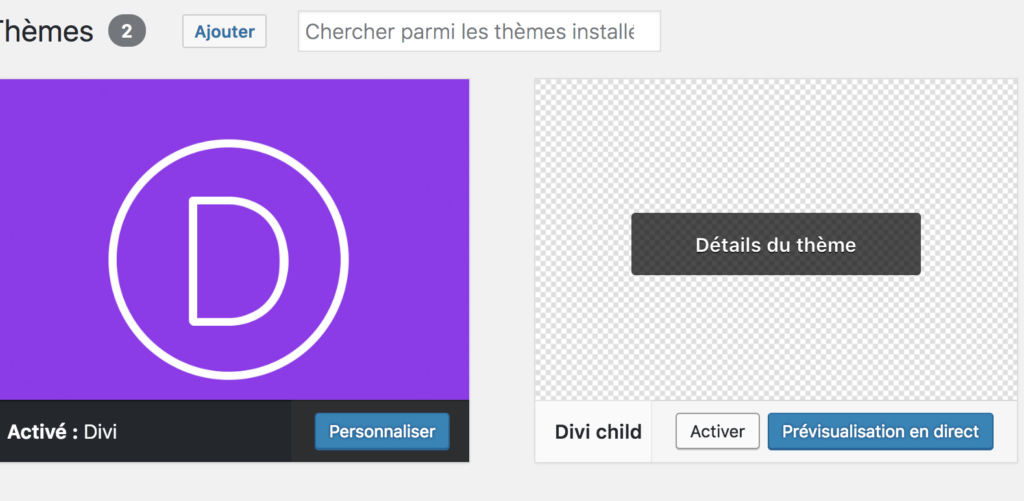
- Vous verrez alors votre thème enfant
- Au survol sur le thème enfant, cliquez sur « Activer » pour activer votre thème enfant

Votre thème enfant WordPress est actif ! Félicitations !
Vous pourrez désormais effectuer des modifications CSS directement dans le fichier style.css via le serveur FTP ou via l’éditeur WordPress dans le menu Apparences -> Editeur.


